define and empathize
I chose this design prompt because of my own interest in art and hobby as a museum-goer. Thus, much of my research was qualitative, not quantitative, and came from personal experience, interviewing friends, and online reviews left by patrons on museum websites. In conducting my research, I wanted to answer the following questions:
- Why do people visit art museums?
- What are the challenges associated with visiting an art museum?
- How can the process of visiting an art museum be improved?
To answer these questions, I first had to learn about what kind of users would use such an app, identify the journey these users would take, and empathize with the user to create an ideal experience for them. To achieve this, I came up with user personas, developed a user journey map, and conducted a competitive audit of similar existing applications.
understanding the user
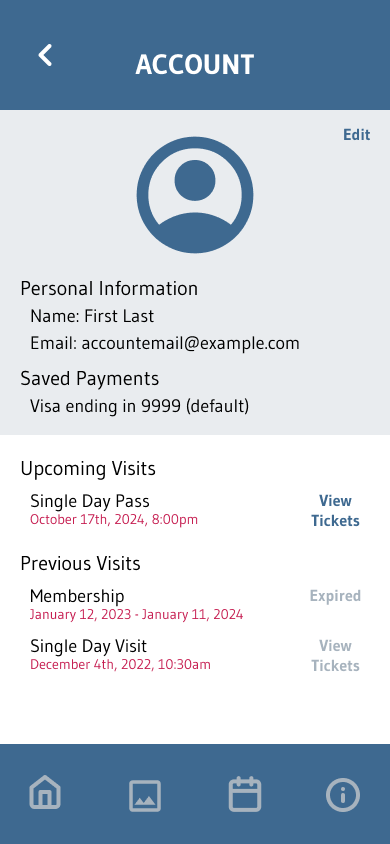
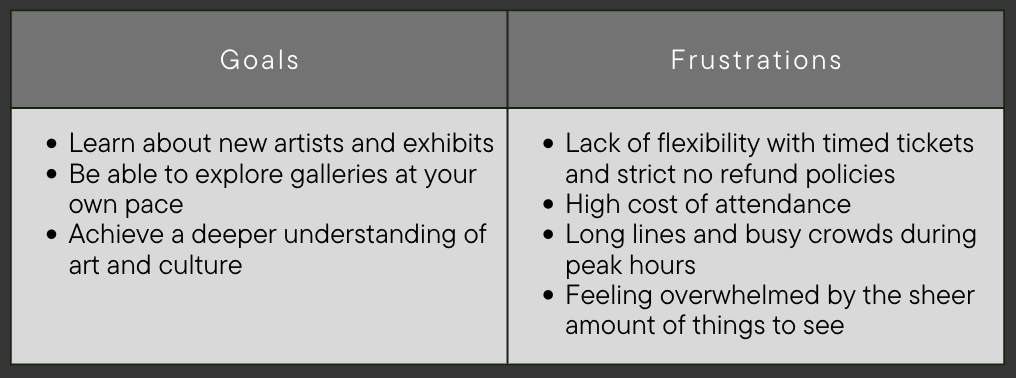
I casually interviewed friends and family and also drew upon my own experiences visiting museums to gain a deeper understanding of the target user base. I was able to generate two user personas with the information I collected— a casual museum-goer and an art enthusiast. These two personas covered the majority of the kinds of users that would engage with an art museum app and I was able to identify key goals and frustrations for my target user base.

Competitive Audit
I also observed the experience of other museum apps and websites to understand what they were doing well and where I could incorporate improvements to the existing experience. Some of my findings were consistent with user frustrations, such as strict refund policies and high ticket prices. I also noticed that none of the competitors I looked at factored in the user experience while visiting their museum; they all focused on servicing a user either before (exhibit information and ticketing) or after (membership and donation advertisements) a visit.
.jpg)
The User Journey
This user journey map showcases a user's path through the process of visiting an art museum, along with associated emotions and potential pain points. Using this journey, I identified possible features and improvements that would make for an optimal user experience along every step of the way.
.jpg)